Stanford d.school
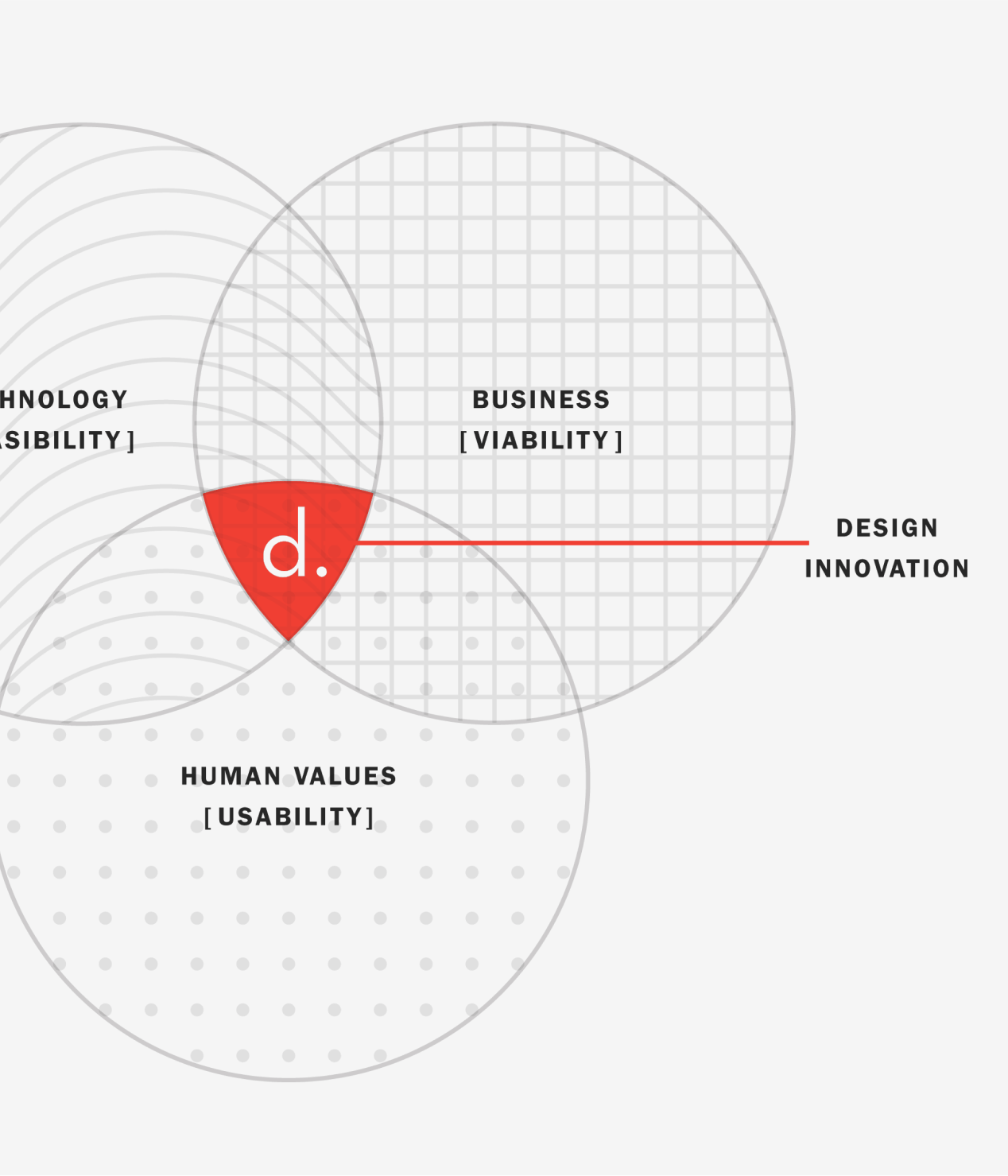
The Stanford d.school - or the Hasso Plattner Institute of Design at Stanford University - is a place where students use design to develop their own creative potential. We had the opportunity to work closely with the people at the d.school to design and build their website.
Our approach
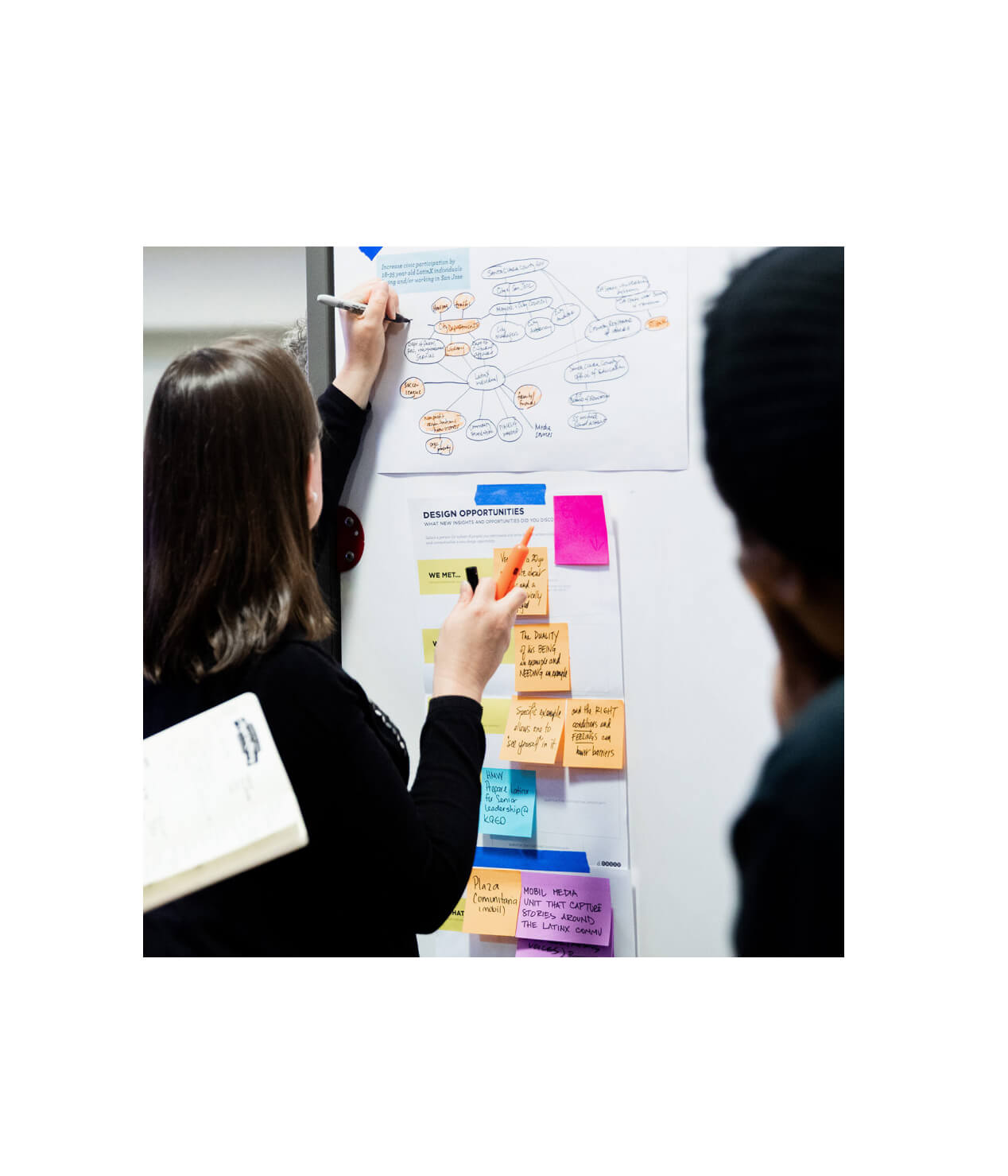
We worked closely with the d.school to completely rethink how they could use a web platform. We interviewed the amazing people that make up the d.school and collaborated in workshops to organize content. We developed models of how the site could celebrate and amplify contributions from all parts of the d.school. Out of this process emerged a structure for the new website.





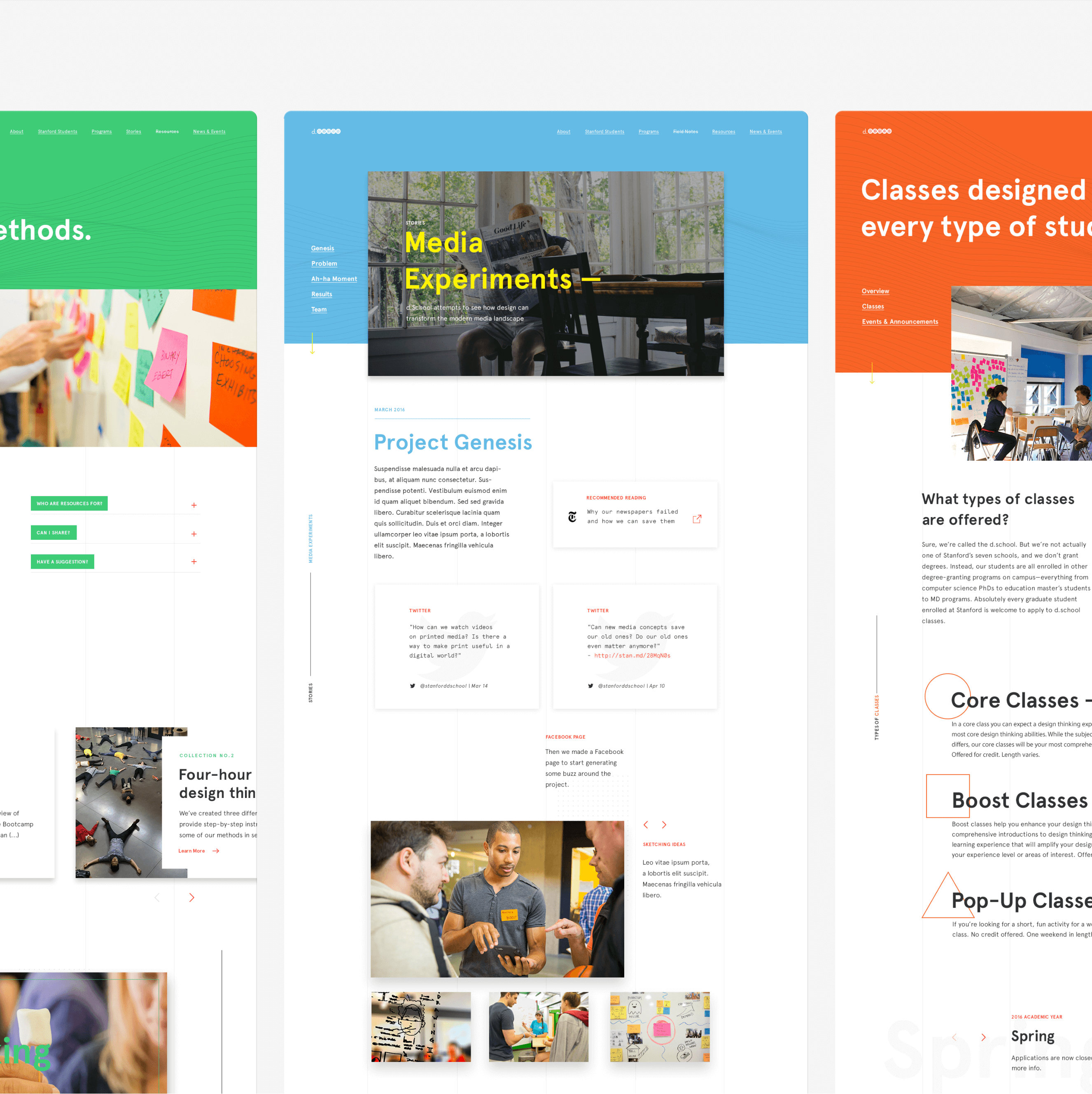
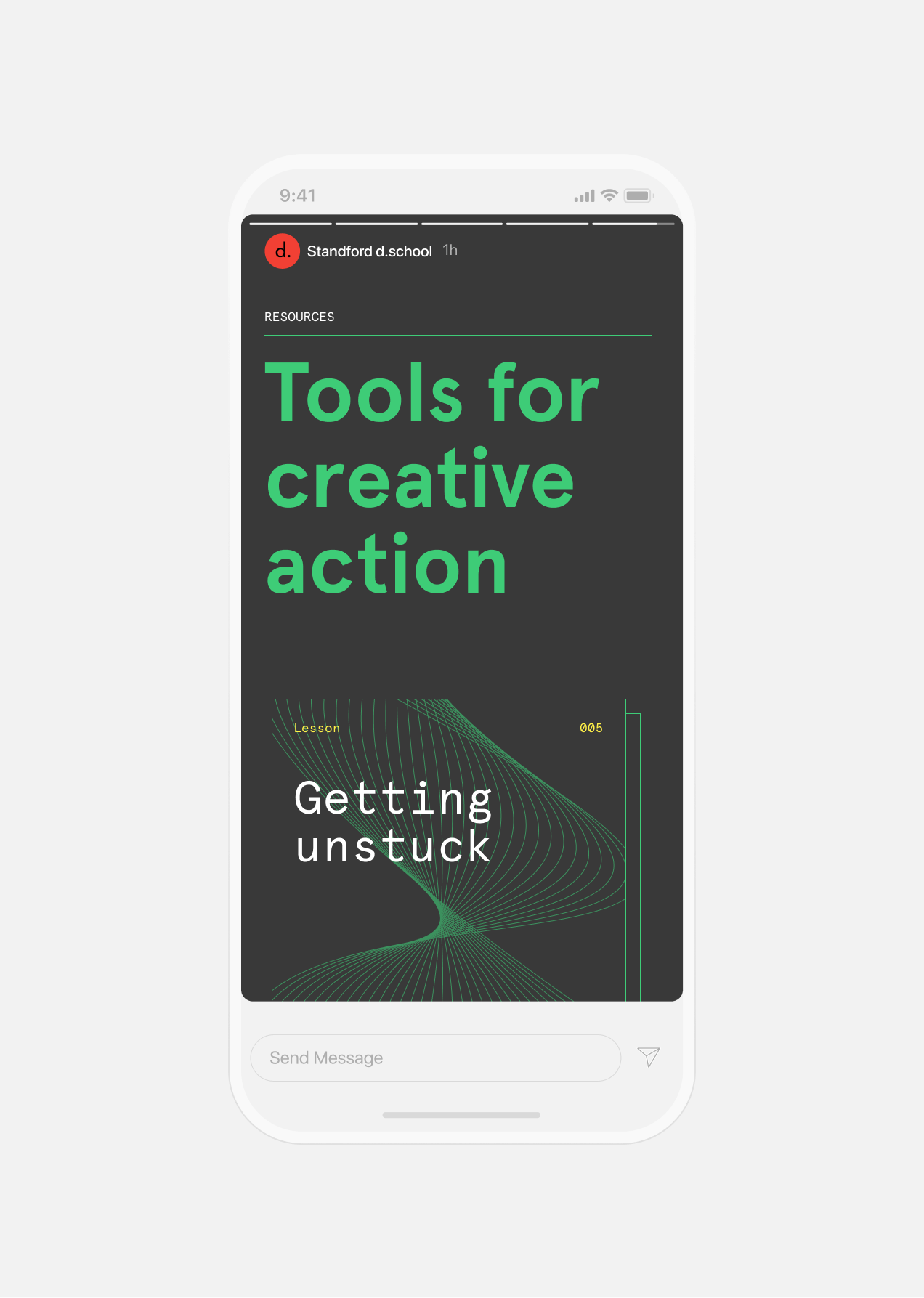
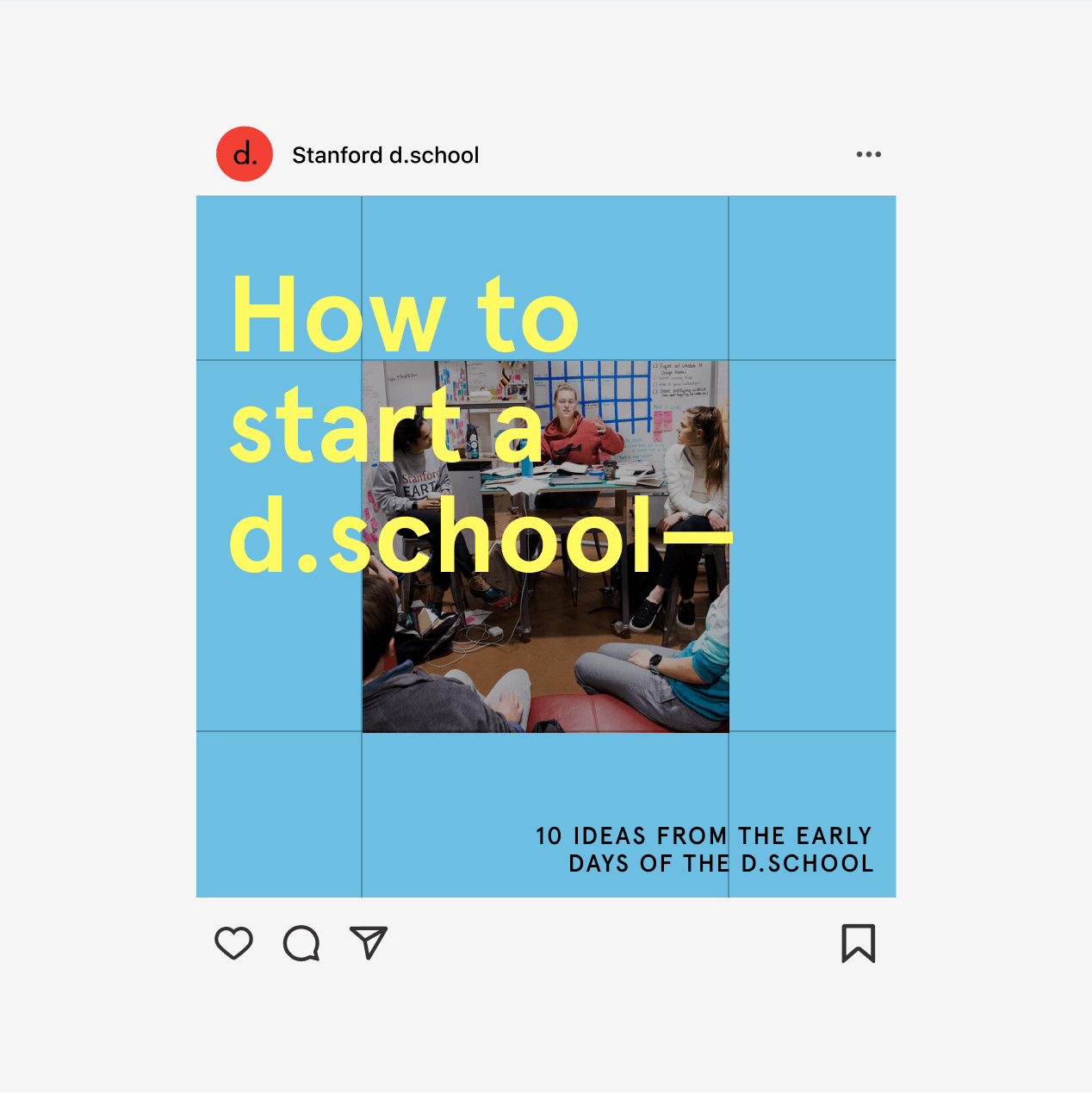
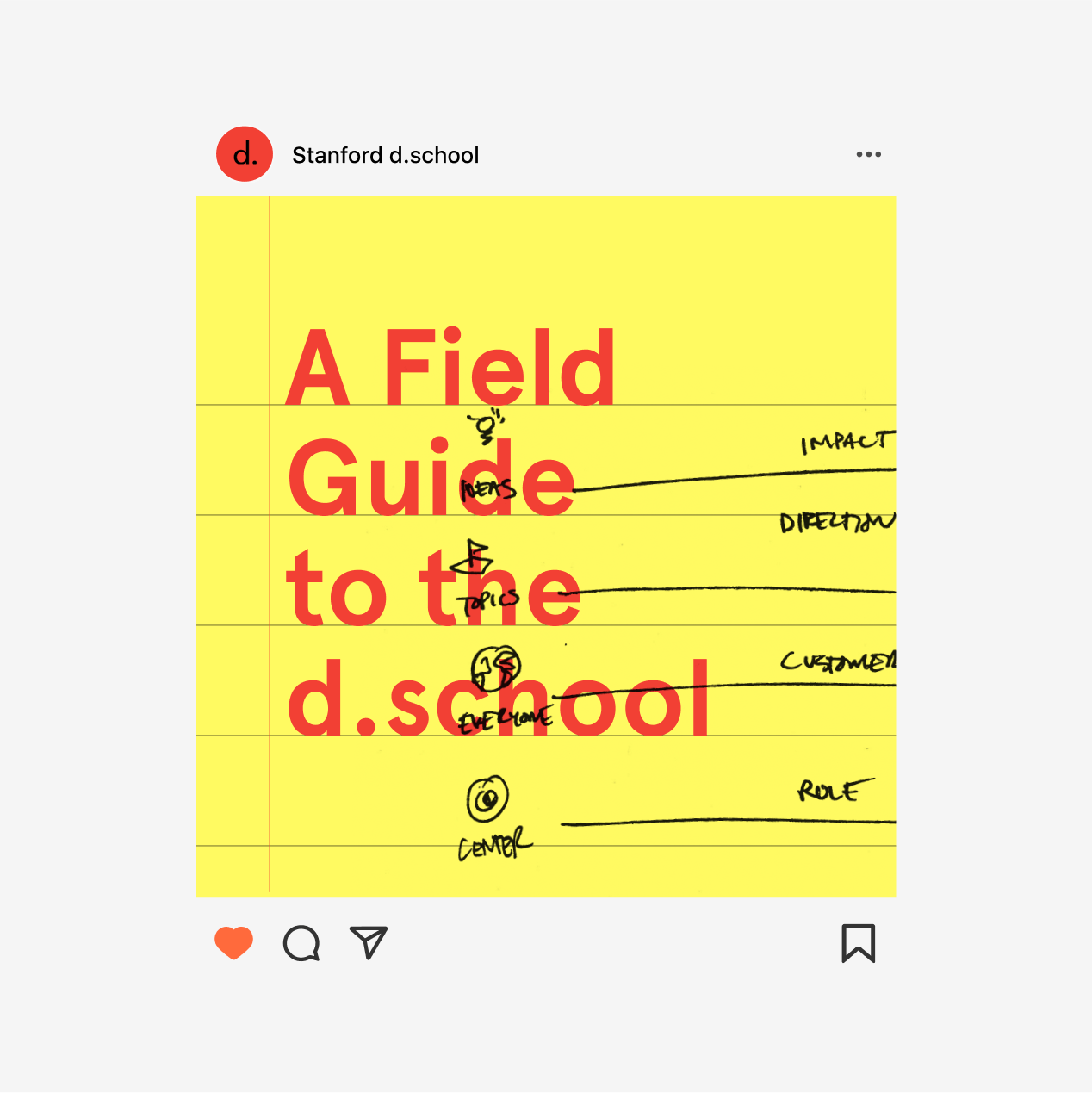
Our collective insight was an 'in-process' aesthetic — without looking unfinished — with grid lines that undulate and transform, representing the ever moving, ever evolving creative process.
Phil Ruppanner
Founder, Upperquad





Systemization
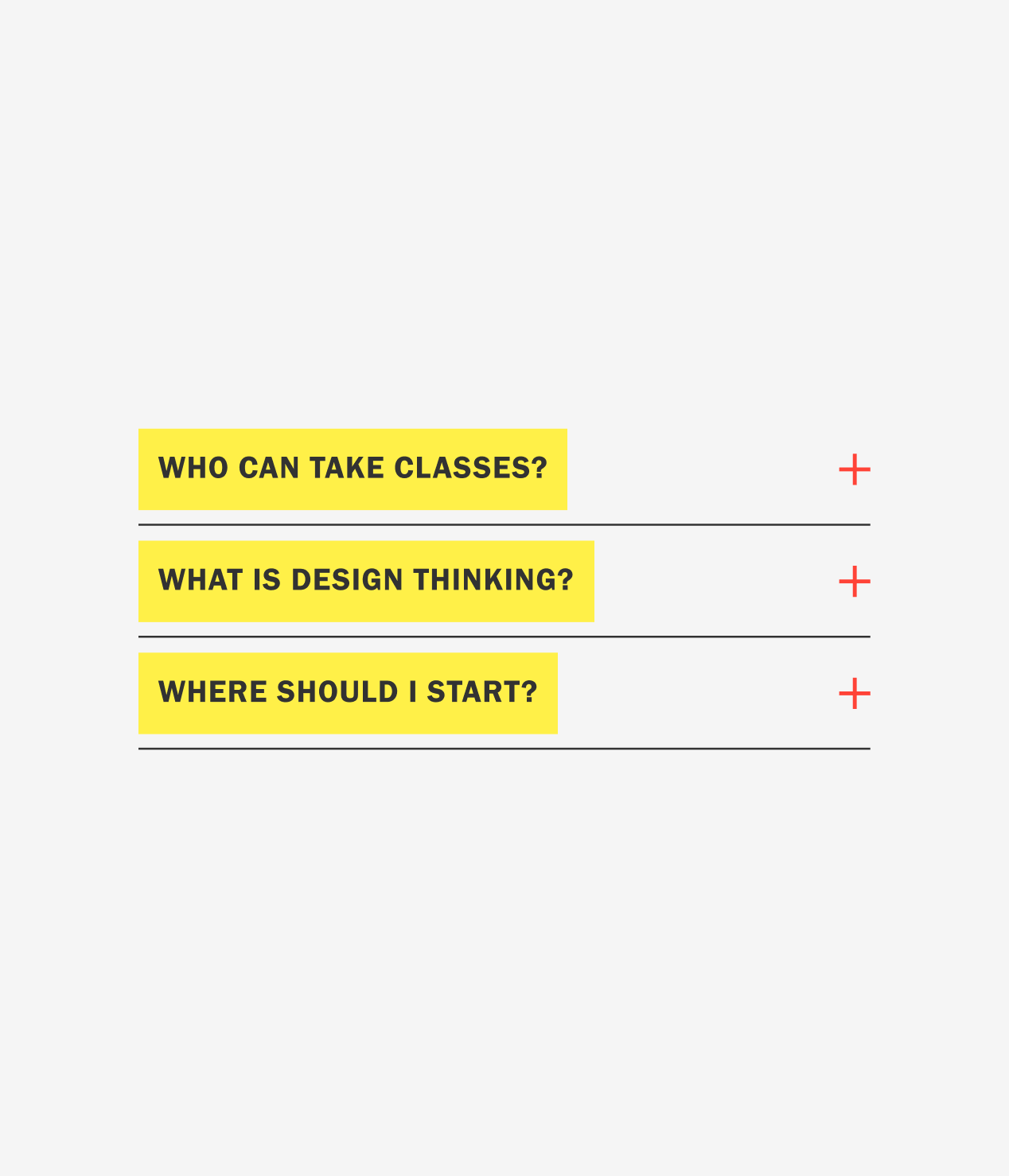
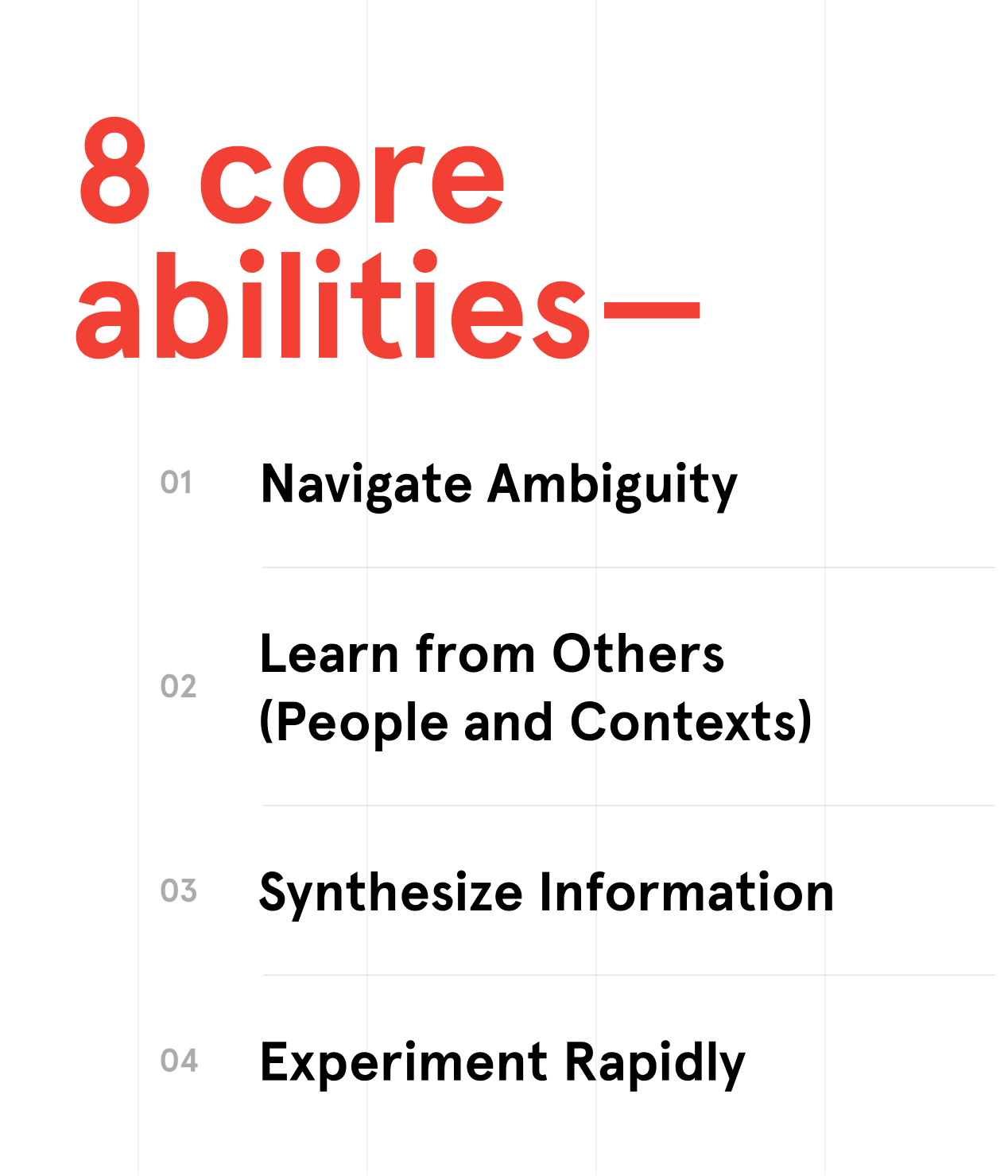
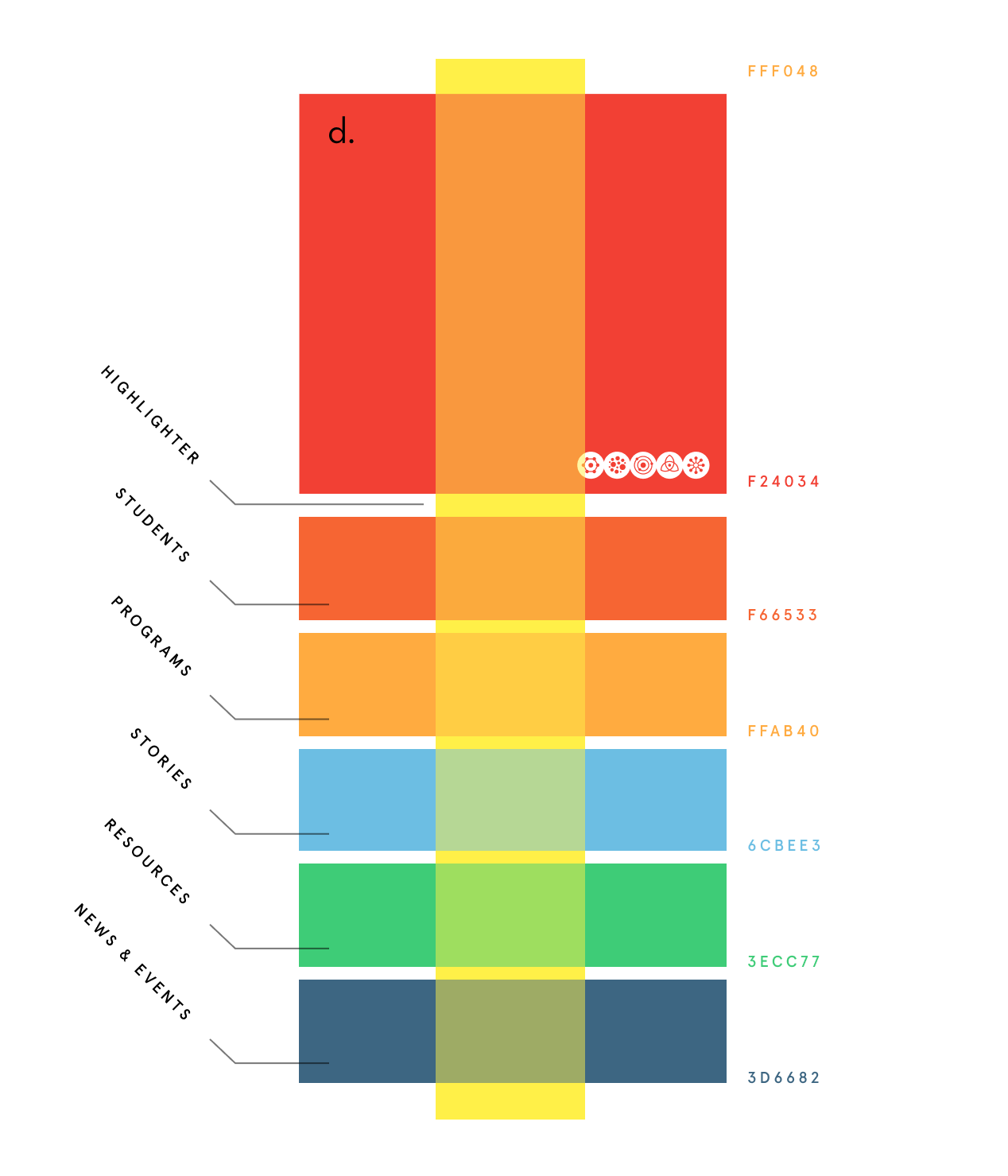
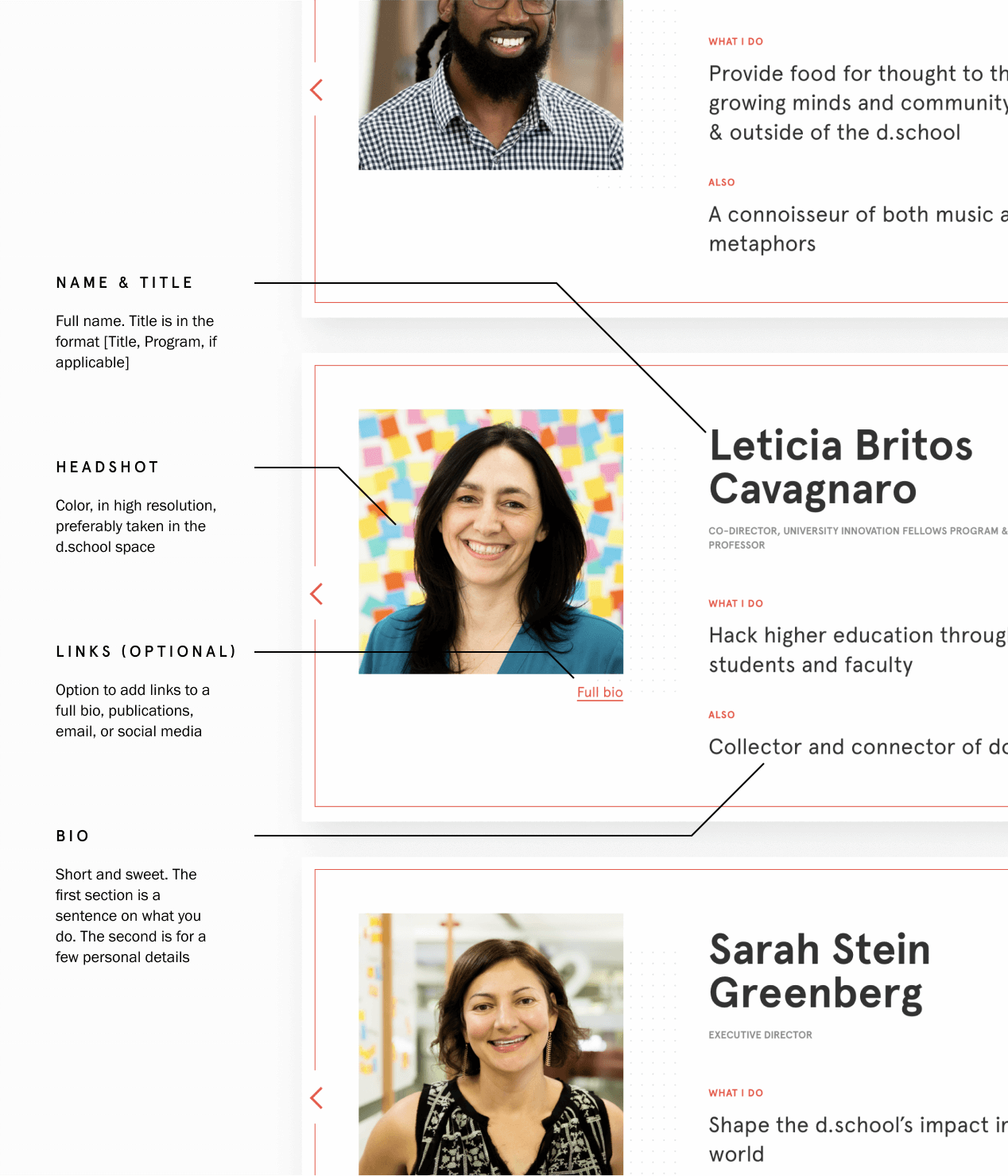
We approached the site with a series of principles: give people tools and minimize restrictions. Use design to provide structure and consistency, not constraints. Embrace the change. And finally, keep things modular to offer options for people adding to the site. We applied the visual aesthetic to these principles and used them as building blocks for a cohesive and beautiful website.










Services
Strategy
- Positioning
- Content
- Copywriting
Brand
- Marks & symbols
- Art Direction
- Illustration
- Iconography
- Typography
Interactive
- UI/UX Design
- Visual Design
- Art Direction
- Motion Design
Development
- Front-end
- Back-end